
§56. 35mmスライドマウント
今やデジタルカメラの時代。銀塩フィルムなんて…なのですが、Webデザインでは35mmスライドマウントは役に立ちます。Photoshopのチュートリアルサイト pshero より、 35mm Slide Mount をGIMPで実践してみました。
目次のページに戻る

|
|

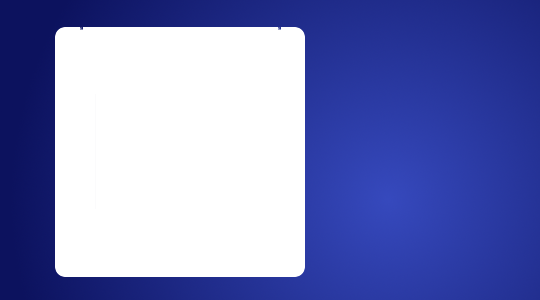
Step1-3 グラデーション適用後。
|
Step 1
下地の作成。
背景=白 2/ 描画色と背景色を変更します。 描画色=3649bd(HTML表記) 背景色=0c125e(HTML表記) 3/ 背景レイヤーにブレンドを適用します。 設定: グラデーション=描画色から背景色 形状=放射状 グラデーションの適用方向=右下から左上 |

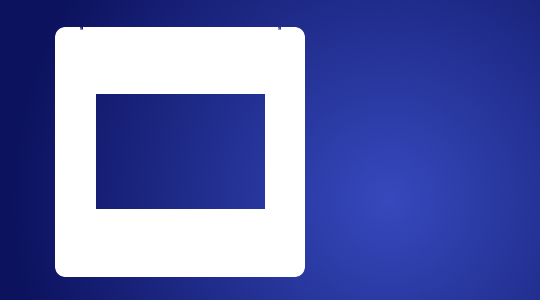
Step2-3 外形の作成。

Step2-5 内部を切り抜く。
|
Step 2
スライドマウント基本部分の作成。
背景=透明 2/ 35mmスライドマウントのサイズは、外形=50×50mm、内寸=34×23mmです。まず、外形用の選択範囲を矩形選択ツールで作成します。 設定: 角を丸める=チェック 半径=10 作例の大きさ=250、250 3/ 選択範囲を白で塗りつぶします。 4/ 内部を切り抜きます。 設定: 角を丸める=チェックを外す 位置=切り抜く位置は外形の位置によります。外形の中央に選択範囲を作成します。 作例の大きさ=170、115 5/ [Del]キーを押して選択範囲を消去します。 【NOTE】作例では上端二ヶ所に切り込みを入れています。 |

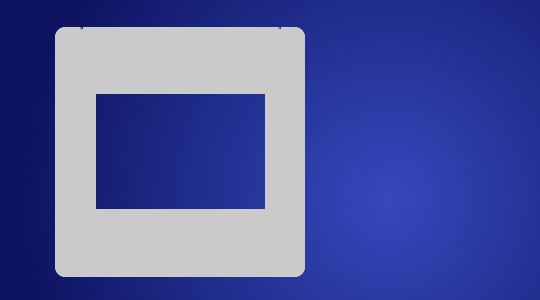
Step3-1 Color Overlayの適用後。

Step3-3 Bevel and Emboss適用後。

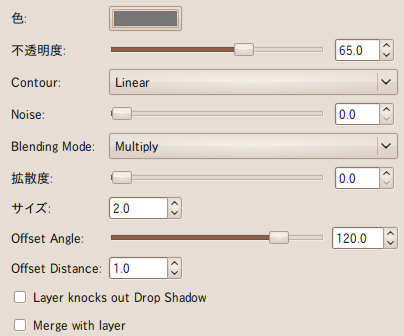
Step3-4 Drop Shadowの設定。

Step3-4 Drop Shadowの適用後。
|
Step 3
リアルなスライドマウントに。
色=CACACA(HTML表記) 他はDefaultのまま。 2/ SlideMount-colorレイヤーをSlideMountレイヤーに統合します。 SlideMount-colorレイヤーを右クリック>下のレイヤーと統合 3/ SlideMountレイヤーに Bevel and Emboss を適用します。 Script-Fu>Bevel and Emboss 設定: Style=Inner Bevel サイズ=3 Soften=0 Highlight Mode=Screen Shadow Mode=Multiply 他はDefaultのまま。 4/ SlideMountレイヤーに DropShadow を適用します。 Script-Fu>Drop Shadow 設定は左図参照。色の設定は、767676(HTML表記)。 5/ 背景レイヤーを除く全てのレイヤーを統合します。 ・ 背景レイヤーの目のアイコンをクリックし非表示にします。 ・ 表示レイヤーの一つを右クリック>可視レイヤーの統合。 ・ 統合されたレイヤー名=SlideMount |

Step4-2 画像を嵌め込む。

Step4-3 テキストの追加。
|
Step 4
画像の嵌め込み合成。
・ 次に、統合したレイヤーを右クリックし、不透明部分を選択範囲に を選択して選択範囲を作成。 ・ 編集>コピーの後、ファイル>画像の生成>クリップボード で、画像を嵌め込んだスライドマウントを抽出。 |

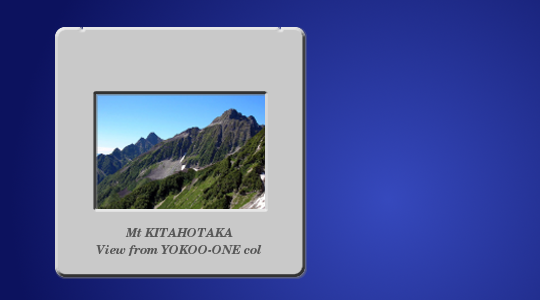
コラボレーション。実画像。
|
|